My personal Linktree with Astro.js and Vercel
Published on
4 min read • --- views

1 hour of work and I have my own link tree website with Astro.js and Vercel on my own subdomain.
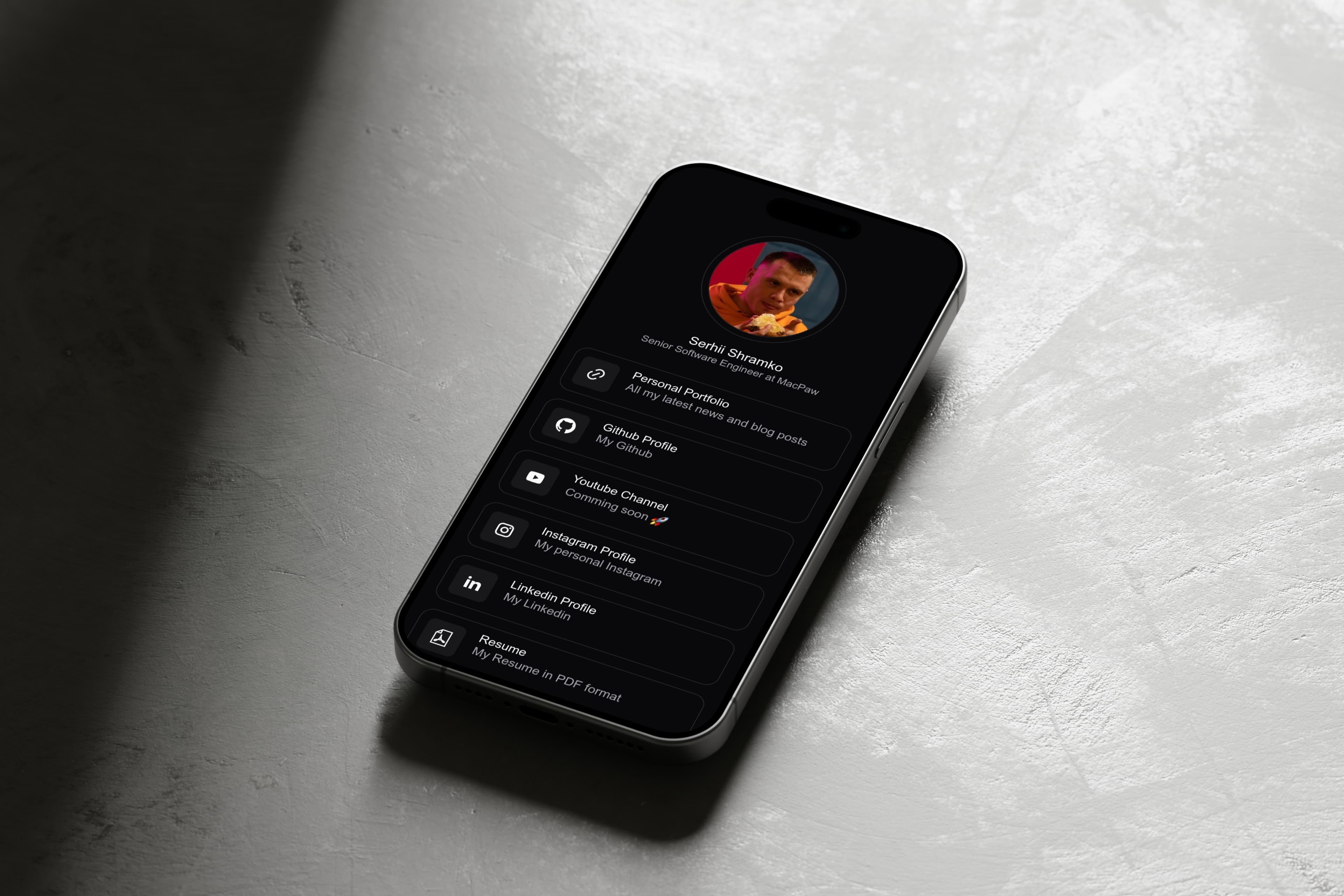
Check out the final result: links.shramko.dev
Why Astro.js?
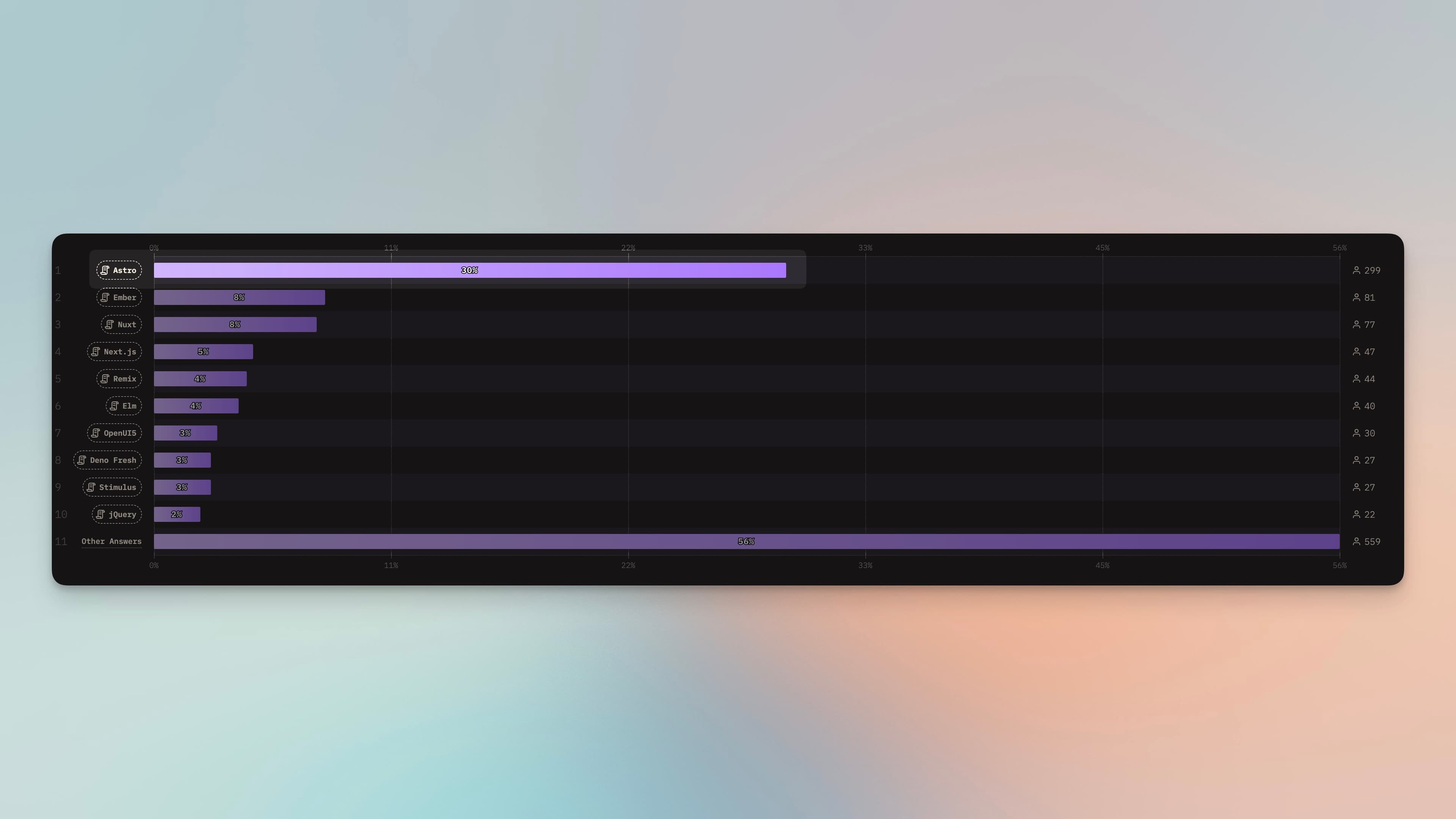
I wrote about Astro.js, and I was impressed by its performance and ease of use. IMHO, Astro one of the most promising and fast-growing static site generators out there.

Speed and Performance
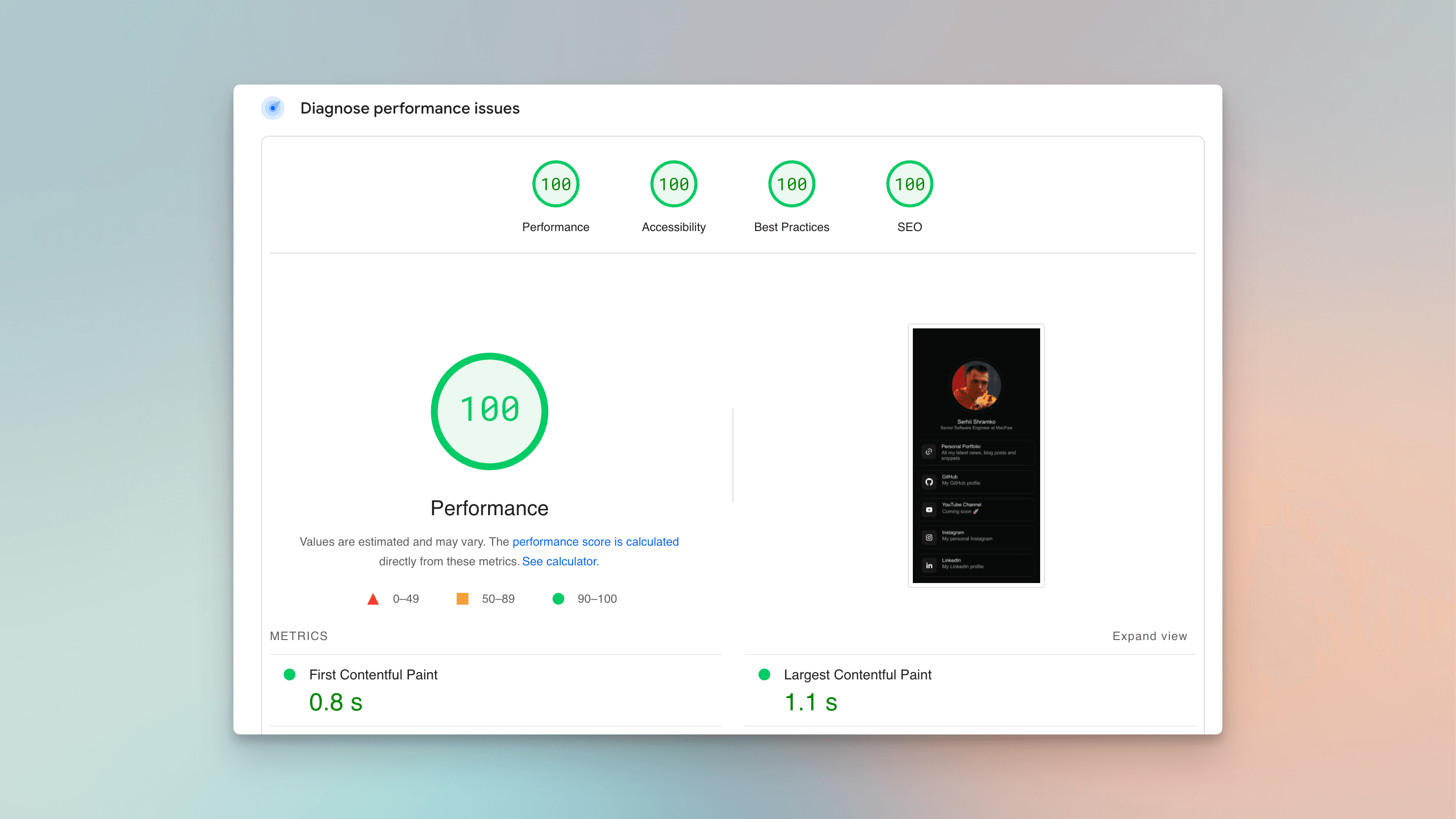
Try to check my website on PageSpeed Insights and you will see that it is fast and efficient.

Setting Up the Project
I started by creating a new Astro project:
pnpm create astro@latest
You can read small article about why I use pnpm 🤘.
Data for the Link Tree
First of all I created a data file with my links. I used a simple JSON structure:
{ "name": "Serhii Shramko", "profession": "Senior Software Engineer", "links": [ { "url": "https://shramko.dev/", "icon": "url", "title": "Personal Portfolio", "description": "All my latest news and blog posts" }, { "url": "https://github.com/Shramkoweb", "icon": "github", "title": "Github Profile", "description": "My Github" } ] }
This approach allows me to easily add, remove, or update links without changing the HTML structure.
Layout and File Structure
Astro.js allow use simple file structure. And for this project I don't need complex structure. I created an index page:
--- import Layout from '../layouts/Layout.astro'; import Profile from '../components/Profile.astro'; import List from '../components/List.astro'; // Simple component that renders the main layout, the profile, and the list of links. --- <Layout title="Link tree | Serhii Shramko"> <main class="container" id="container"> <Profile /> <List /> </main> </Layout>
--- import Instagram from "./icons/instagram.astro"; import Linkedin from "./icons/linkedin.astro"; import Url from "./icons/url.astro"; import Youtube from "./icons/youtube.astro"; import Pdf from "./icons/pdf.astro"; import Github from "./icons/github.astro"; interface Props { icon: string; title: string; description: string; url: string; } const { icon, title, description, url } = Astro.props; --- <a href={url} class="link" target="_blank"> <span class="link__icon"> {icon === 'instagram' && <Instagram />} {icon === 'linkedin' && <Linkedin />} {icon === 'url' && <Url />} {icon === 'youtube' && <Youtube />} {icon === 'github' && <Github />} {icon === 'pdf' && <Pdf />} </span> <div class="link__content"> <h2 class="link__title">{title}</h2> <p class="link__description">{description}</p> </div> </a>
Astro.js allows you to create components from svg code. I created a separate component for each icon:
<svg xmlns="http://www.w3.org/2000/svg" width="800" height="800" viewBox="0 0 20 20"></svg>
Analytics
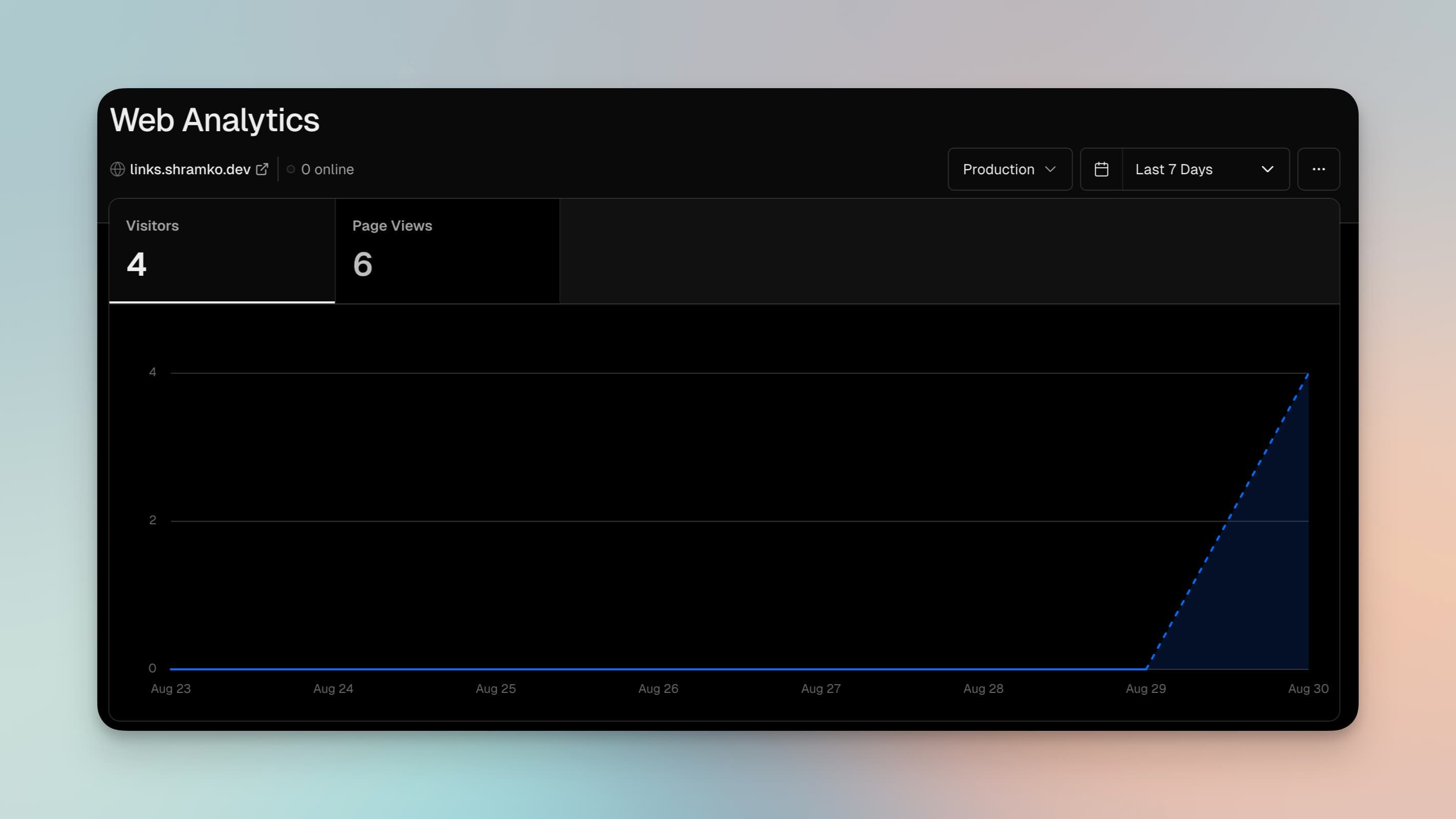
Almost done. Just add Vercel Analytics to the project.

pnpm add @astrojs/vercel pnpm add @vercel/analytics
import { defineConfig } from 'astro/config'; import vercel from '@astrojs/vercel/serverless'; // https://astro.build/config export default defineConfig({ output: 'server', adapter: vercel({ webAnalytics: { enabled: true } }), });
Deploying to Vercel
Vercel makes deploying Astro projects a breeze. Here's how I did it:
- I pushed my project to a GitHub repository.
- I connected my Vercel account to my GitHub account.
- In the Vercel dashboard, I clicked "New Project" and selected my link tree repository.
- Vercel automatically detected that it was an Astro project and suggested the correct build settings.
- I clicked "Deploy" and waited for the magic to happen!
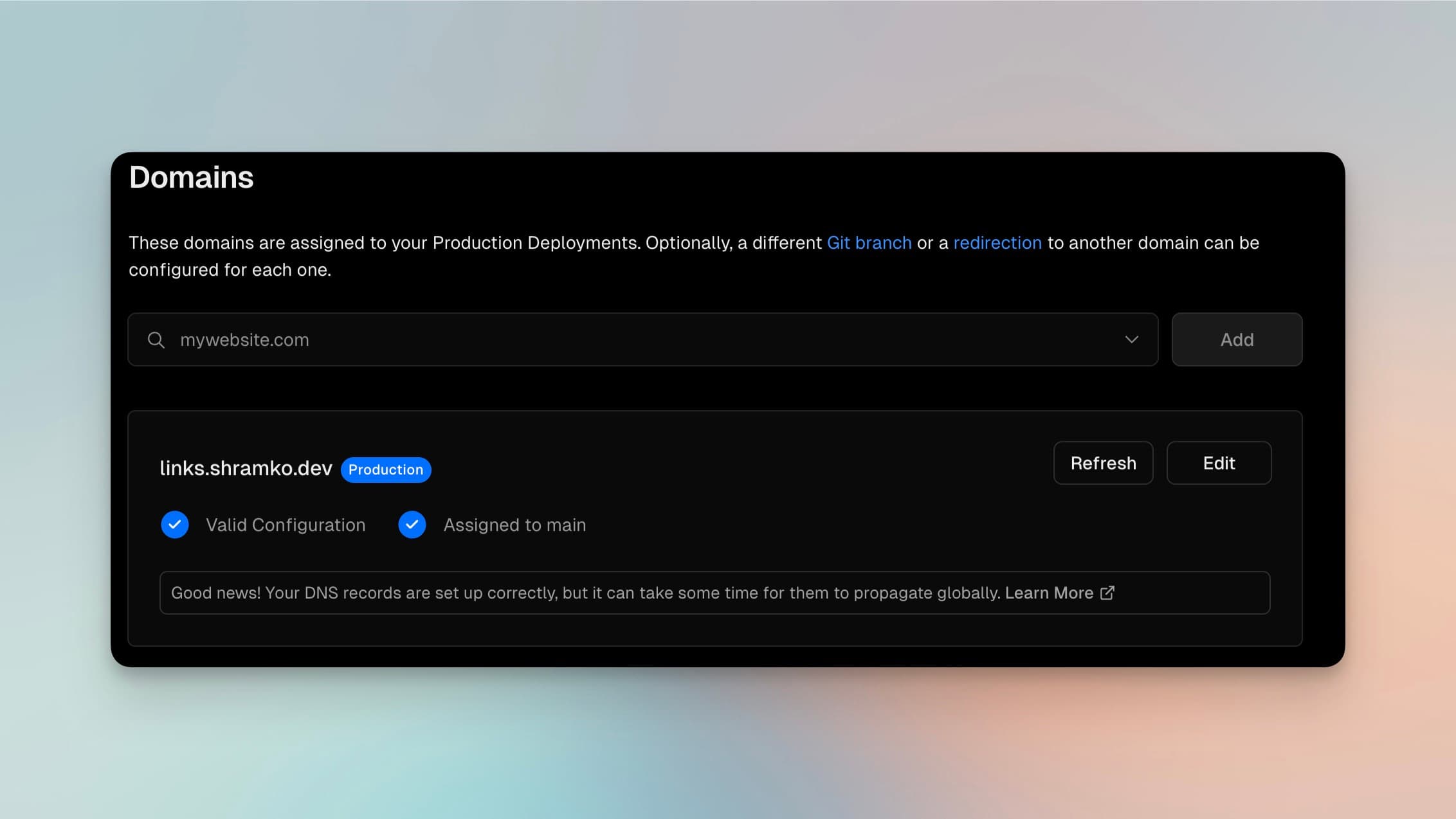
Custom Domain with Vercel Subdomains

To use my custom domain with Vercel, I followed these steps:
- In the Vercel project settings, I navigated to the "Domains" section.
- I added my custom domain:
links.shramko.dev. - Done! Vercel automatically set up the necessary DNS records for me.
Conclusion
Building a link tree with Astro.js and deploying it on Vercel was a smooth and enjoyable process. I spent no more than an hour and got a fast, efficient, and visually appealing website that and try new technologies.
Sounds great, right? 🌲
You might also like:
How to Build an Astro.js Image Component on Vercel
--- views
Fix Astro.js image component issues when deploying to Vercel. Learn how to configure Sharp image service correctly and avoid common deployment errors.
How to decrease deployment time by 44% with pnpm
--- views
Migrate from npm to pnpm and cut your deployment time by 44%. Step-by-step guide covering installation, lockfile conversion, and CI/CD configuration.
What is Astro Framework?
--- views
Comprehensive guide to the Astro framework. Learn what makes it special, explore its core features, and understand why it's great for static sites.
Share it: