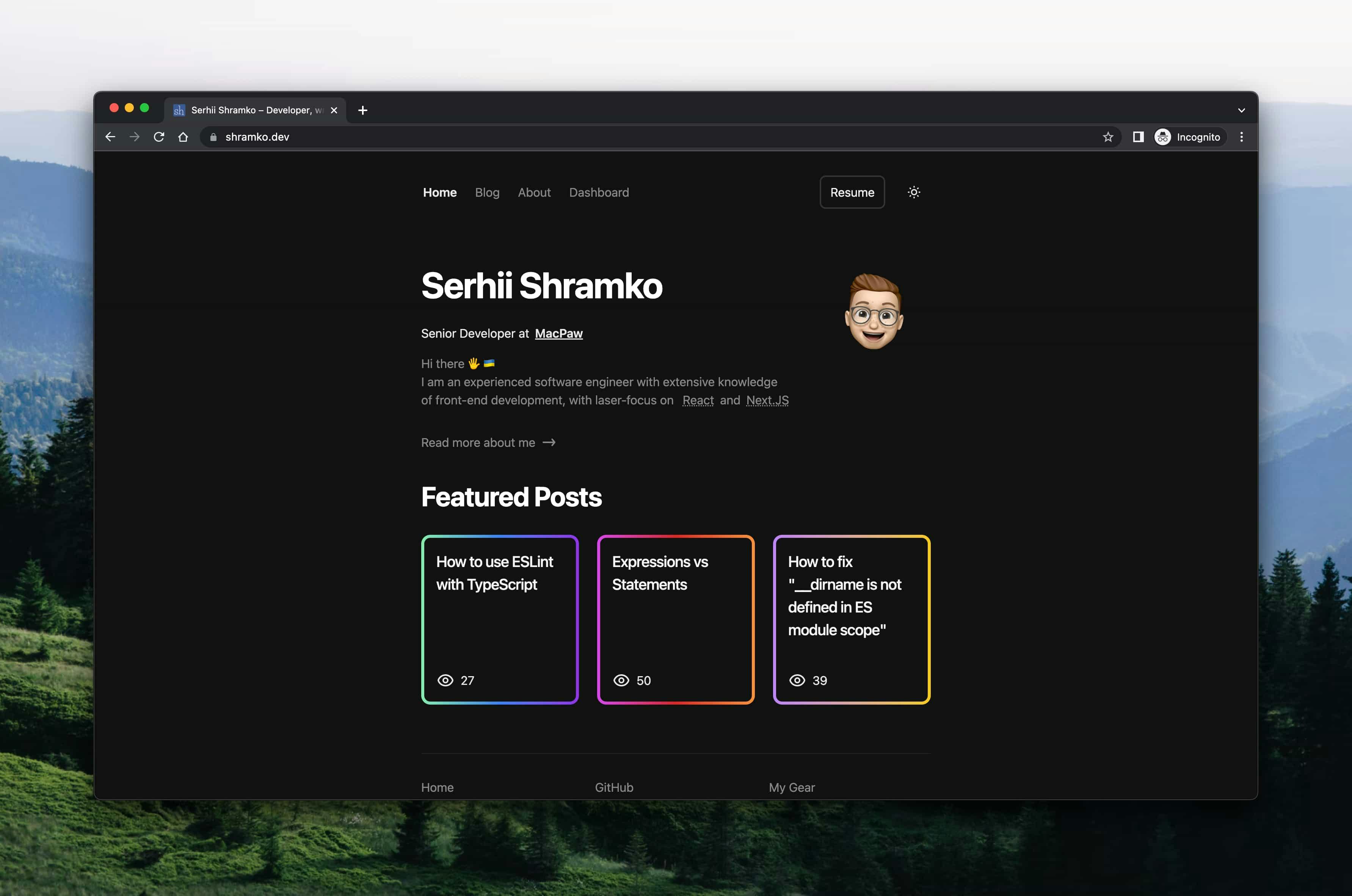
Introducing the new shramko.dev
Published on
Last updated on
9 min read • --- views

I'm so excited to announce the launch of my brand-new website!
For over 2 month, I worked on a complete rewrite of shramko.dev. I just want to give you an overview of the technologies and libraries I used to make this site.
Overview
Here are the cloc stats:
cloc --exclude-dir=node_modules . 358 text files. 329 unique files. 191 files ignored. T=0.07 s (2903.5 files/s, 389492.6 lines/s) ------------------------------------------------------------------------------- Language files blank comment code ------------------------------------------------------------------------------- JavaScript 143 6476 7897 13153 YAML 3 2172 0 8278 Markdown 56 1420 4 4523 TypeScript 86 461 17 4177 XML 12 0 0 1008 JSON 19 0 0 271 CSS 2 40 1 190 diff 1 0 20 23 SVG 1 0 0 17 Prisma Schema 1 2 0 12 INI 1 2 0 11 Bourne Shell 2 2 0 4 Text 2 0 0 4 ------------------------------------------------------------------------------- SUM: 329 10575 7939 31671 -------------------------------------------------------------------------------
Update: Line of Code on
The first commit was in 3 Jul 2022.
Key features
- Dark and Light Mode
- Security headers and CSP
- Feature post with meta parsing
- Error page with custom 404 page
- Mobile and Responsive styling with Tailwind
- Dynamic Open Graph tags and Twitter cards from metadata
- Accessibility (try to pass WCAG 2.1 and WCAG 2.2)
- Next.js Api for simple express server
- Realtime updates with SWR
💻 Technologies
Here are the primary technologies used in this project:
- React: For the UI
- Next.js: Framework for hybrid static & server rendering
- TypeScript: Typed JavaScript (necessary for any project you plan to maintain)
- Prisma: TypeScript ORM with Zero-Cost Type Safety
- SWR: Cool stale-while-revalidate hook
- Jest: JavaScript Testing Framework
- Testing Library: Simple and complete testing utilities
- Tailwind CSS: Utility classes for consistent/maintainable styling
- Postcss: CSS processor (pretty much just use it for autoprefixer and tailwind)
- next-mdx-remote: Load mdx content for my site (blog posts)
- gray-matter: Smarter YAML front matter parser
- Postgres: Most Advanced Open Source SQL Database
- pnpm: Fast, disk space efficient package manager and i have post about it
Here are the services this site uses:
- Vercel: Platform for frontend frameworks and static sites
- GitHub Actions: Hosted CI pipeline service
- Heroku: Reliable and secure PostgreSQL as a service
- Checkly: API & E2E monitoring platform
- Uptimerobot: Uptime monitoring service
- Snyk: Developer security platform
- Sentry: Error reporting service
🍭 The new look
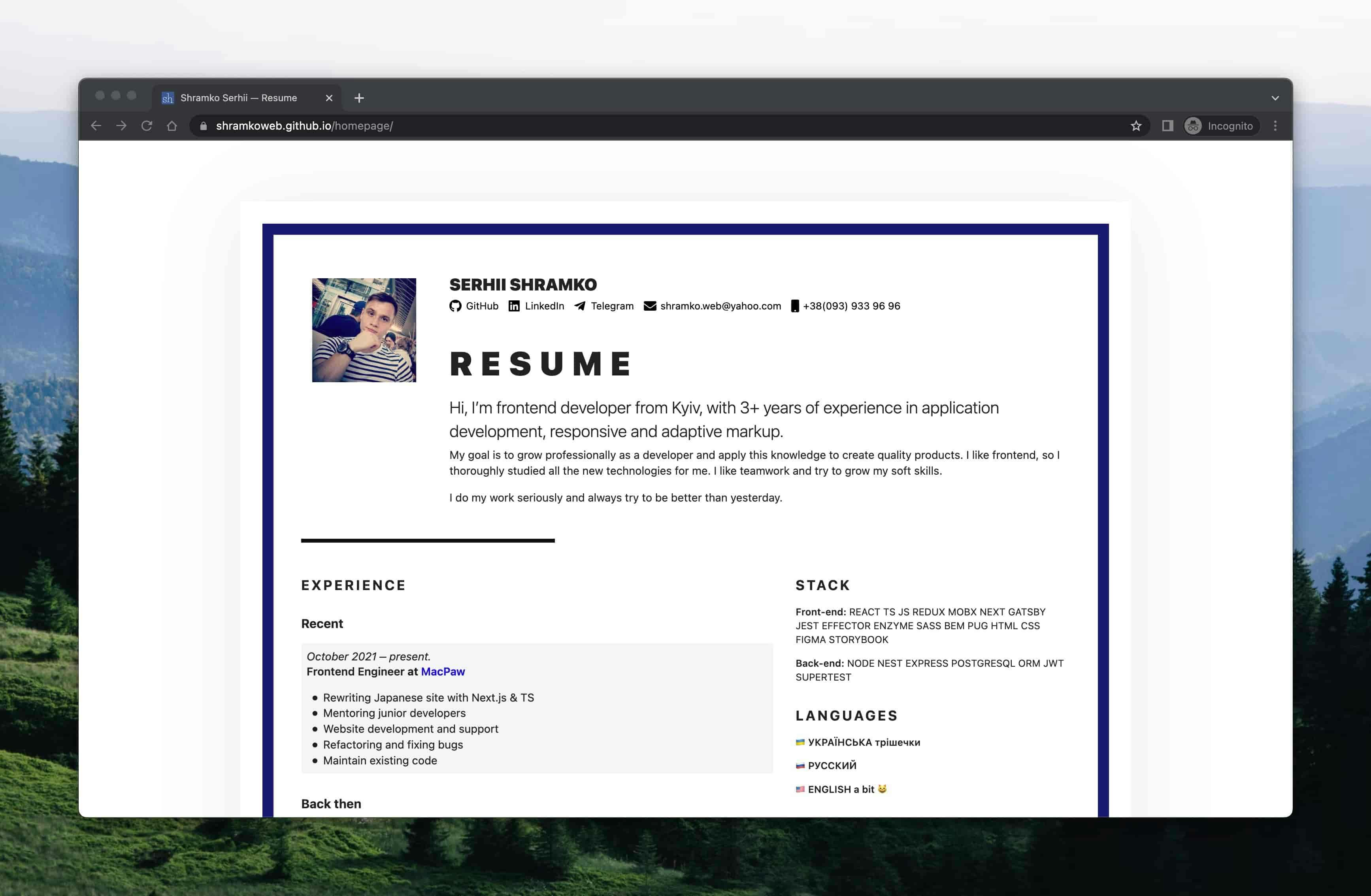
Here's how the latest design looked before I updated it.
This is a simple HTML and CSS site. No JS and frameworks 😂.

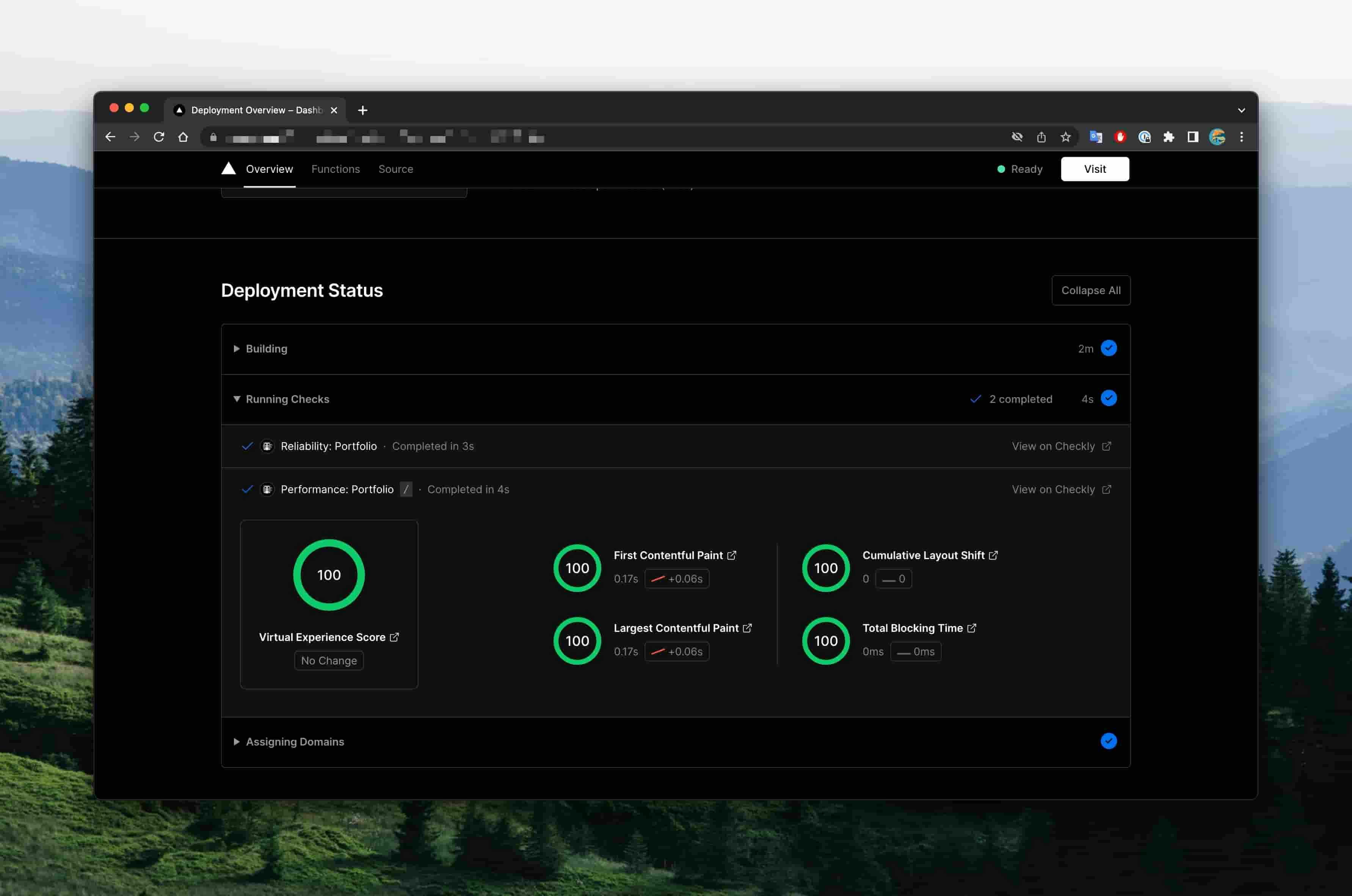
🚀 Deploy
Each commit triggers a build and environment (Production | Preview) creation. And then we start multiple steps:
I have post about ESLint with TypeScript
- ESLint & TypeScript: Linting the project for simple mistakes and Type checking
- Checkly: Running end-to-end tests
- Vercel: Building and deploy website to production and other environments
Once ESLint, TypeScript, Checkly, and the Build all successfully complete, then we can deploy site.

MDX Compilation
mdx-bundler & next-mdx-remote allows you to extend remark
and rehype, providing external plugins to hook into the compilation process.
It helps me to convert a link to an external link and one for wrapping images with Next Image.
How does it look:
import { serialize } from 'next-mdx-remote/serialize'; import remarkGfm from 'remark-gfm'; import rehypeSlug from 'rehype-slug'; import rehypeCodeTitles from 'rehype-code-titles'; import rehypeAutolinkHeadings from 'rehype-autolink-headings'; import rehypePrism from 'rehype-prism-plus'; export const compileMDX = async (content: string) => serialize(content, { mdxOptions: { remarkPlugins: [remarkGfm], rehypePlugins: [ rehypeSlug, rehypeCodeTitles, rehypePrism, [ rehypeAutolinkHeadings, { properties: { className: ['anchor'], }, }, ], ], format: 'mdx', }, });
import { MDXComponents } from '@/components/mdx-components'; <div className="w-full mt-4 prose dark:prose-dark max-w-none"> <MDXRemote {...content} components={MDXComponents} /> </div>
Monitoring with Sentry
Monitoring is an essential part of development. It’s usually one of the first things you’d want to do after setting up an existing project or getting started with a new one. Without monitoring, it will be challenging to detect issues in your application or how to resolve them.
There example of some kind of "dispatch table" pattern.
const { withSentryConfig } = require("@sentry/nextjs"); /** @type {import("next").NextConfig} */ const nextConfig = { swcMinify: true, experimental: { images: { allowFutureImage: true, }, browsersListForSwc: true, legacyBrowsers: false, }, poweredByHeader: false, reactStrictMode: true, }; // dispatch table pattern const nextConfigByEnv = { production: withSentryConfig(nextConfig, { silent: true }), development: nextConfig } module.exports = nextConfigByEnv[process.env.NODE_ENV];
Database and Prisma
Prisma makes database access easy. With auto-generated and type-safe queries based on your database schema, it's easier than ever to manage your data. Whether you have an existing database or you're starting from scratch, Prisma has you covered.
When combining Prisma with Next.js, you can skip the CRUD boilerplate and directly query the database. Less code means less bugs.
Heroku Postgres
Heroku Postgres gives me all the benefits of PostgreSQL without having to spin up and maintain the databases ourselves. And it is easy integrate with PhpStorm .
Type Safety
model User { id String @id @default(cuid()) email String @unique password String name String? }
type User = { id: string email: string password: string name: string | null }
Querying Data
const views = await prisma.views.upsert({ where: { slug }, create: { slug, }, update: { count: { increment: 1, }, }, });
Testing
As a developer, you know how important tests are for any production-level project. Writing tests takes some time, but they will help you in the long run to solve problems in the codebase.
I also integrate these tests into GitHub Actions, so that whenever I deploy to production or make a pull request, tests will run automatically.
My code coverage on :
Update: Test coverage on
------------------------------|---------|----------|---------|---------|------------------- File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s ------------------------------|---------|----------|---------|---------|------------------- All files | 93.45 | 73.33 | 93.61 | 94.4 | components/blog-post-preview | 100 | 50 | 100 | 100 | blog-post-preview.tsx | 100 | 50 | 100 | 100 | 27 index.ts | 100 | 100 | 100 | 100 | components/categories | 100 | 100 | 100 | 100 | categories.tsx | 100 | 100 | 100 | 100 | index.ts | 100 | 100 | 100 | 100 | components/footer | 100 | 100 | 100 | 100 | get-copyright.ts | 100 | 100 | 100 | 100 | components/post-reaction | 96.77 | 75 | 100 | 96.66 | index.ts | 100 | 100 | 100 | 100 | post-reaction.tsx | 100 | 100 | 100 | 100 | use-feedback-reducer.ts | 93.33 | 66.66 | 100 | 92.85 | 21 components/search-input | 100 | 100 | 100 | 100 | index.ts | 100 | 100 | 100 | 100 | search-input.tsx | 100 | 100 | 100 | 100 | components/view-counter | 100 | 50 | 100 | 100 | index.ts | 100 | 100 | 100 | 100 | view-counter.tsx | 100 | 50 | 100 | 100 | 25 lib | 83.33 | 100 | 75 | 100 | fetcher.ts | 100 | 100 | 100 | 100 | ga.ts | 100 | 100 | 100 | 100 | types.ts | 100 | 100 | 100 | 100 | utils.ts | 70 | 100 | 50 | 100 | lib/posts | 96.42 | 100 | 94.73 | 95.45 | api.ts | 94.73 | 100 | 91.66 | 94.28 | 89-90 utils.ts | 100 | 100 | 100 | 100 | pages | 100 | 100 | 100 | 100 | 404.tsx | 100 | 100 | 100 | 100 | pages/blog | 75 | 50 | 80 | 72.22 | index.tsx | 75 | 50 | 80 | 72.22 | 119-124 ------------------------------|---------|----------|---------|---------|------------------- Test Suites: 9 passed, 9 total Tests: 37 passed, 37 total Snapshots: 0 total Time: 0.822 s, estimated 1 s Ran all test suites.
Sometimes I use Browserstack for cross browsing testing.
Next.js
Next's framework allows you to build scalable, performant React code without the configuration hassle.
Quick list of why Next.js has been so good for me:
- Zero Config: Automatic compilation and bundling. Optimized for production from the start
- SSG and SSR: It allows you to render your content in different ways, depending on your application's use case. These include pre-rendering with Server-side Rendering or Static Generation, and updating or creating content at runtime with Incremental Static Regeneration
- Deploy: You can deploy in a few clicks to Vercel
- SEO: Automatic Static Optimization & Head Component
- React ecosystem: Wide range of tools and npm packages
- Out of the box support: Through webpack, Next provides developers with out-of-the-box support for asset compilation, hot reloading and code splitting, which can further speed up development

I wrote new article about another framework - Astro here and here 😆.
Acknowledgements
- The design was inspired by Lee Robinson
Conclusion
I can't tell you how much I've learned building this website. 🤓
I'm excited about the new design. And I just had fun doing it. I hope you enjoy it too!
The project is developing and still has many unimplemented features, you can see or suggest them here.
You might also like:
How to decrease deployment time by 44% with pnpm
--- views
Migrate from npm to pnpm and cut your deployment time by 44%. Step-by-step guide covering installation, lockfile conversion, and CI/CD configuration.
How to Build an Astro.js Image Component on Vercel
--- views
Fix Astro.js image component issues when deploying to Vercel. Learn how to configure Sharp image service correctly and avoid common deployment errors.
Conventional Commits
--- views
Master Conventional Commits to write clear, structured commit messages. Learn the format, types like feat and fix, and how to automate changelog generation.
Share it: